Professional Development
Reimagining the educational experience
Redesign of the education section by incorporating the shifting priorities of the customer. Worked closely with leadership to define the goal, conduct user research, strategize the information architecture and user flows.
Creating designs that help customers navigate through heavy information, enroll in certification classes and look up accredited webinars easily.
Impact: Increased number of classroom and webinar attendees to 100+ in 2 months.
Project Highlight
Seamless website navigation, strategic data organization, and incorporating brand identity.
Role
UX lead- identifying the problem, strategizing execution, designing influential UI
Design Platform
Website design- Live
Duration
Ongoing project
Problem
The website had a lot of irrelevant information that defined workshops, seminars, etc. Users were distracted by the inconsistency in the user flows and the amount of unorganized information.
The website lacked in showcasing the company mission and what PSPMI could offer. It failed to navigate users to the current educational webinars and lacked branding.
Business goal: Attract more customers to the webpage and increase enrollment.

Before
Solution
Through multiple discussions, user research, and data from Google Analytics, it was evident that there were multiple goals.
Along with my product manager Anca Isbasoiu, I strategized the execution and proposed execution of the product feature in 3 phases.
-
Clean up irrelevant pages
-
Design the user flow and information architecture. Redesign of the 'overview page' incorporating the brand and mission.
-
Incorporate a calendar for a webinar overview.

After
Process
I suggested ways the UX team and dev team could work to have a smooth transition as we updated the website.
I designed the user flows and redesigned the screens. We removed the irrelevant pages and added a new overview page.
I designed the calendar in 2 stages.
First, I presented the final vision with appropriate sizes and suggested ways we could make minor edits to the current calendar to achieve our goal.
Second, I redlined the issues and incorporated the most necessary details.
As a team, we delivered 2 phases by publishing our website. Currently, I am working with 4 engineers to implement the changes to the 3rd phase.

User flow reflecting research data and analysis
Working sessions

Sample design of the pages

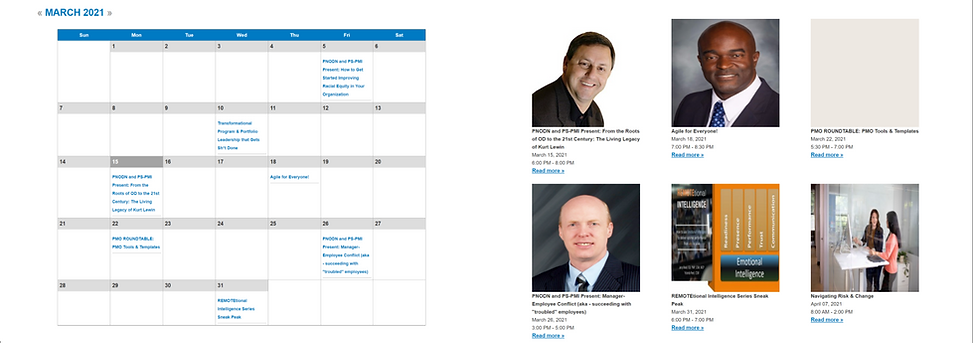
Calendar design -vision

Before
After
Calendar design for Phase 2

In-process of Phase 3 implementation

